When we were making Conference app, we were facing with some problem. When we made the agenda for the conference we needed 3 fields with date and time:
- eventStart
- eventEnd
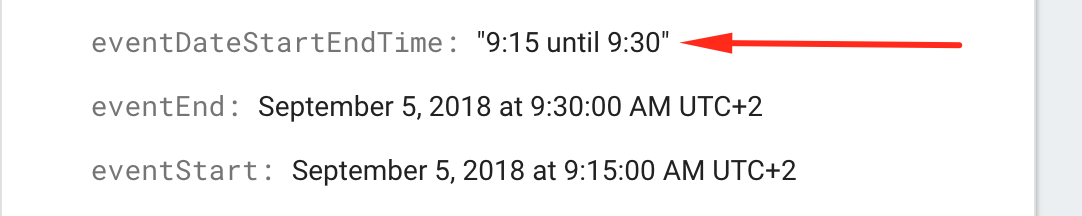
- eventDateStartEndTime
And when eventStart or eventEnd is updated, we had to change it also into eventDateStartEndTime.
The eventDateStartEndTime is in HH:MM until HH:MM format, and we had idea of making a Cloud Function that will take eventStart hour and minutes and the same from eventEnd to generate eventDateStartEndTime.

So, instead of adding one more field in every Firestore document just to marge two dates into desired format,
you can add this function in functions/index.js.
This function is onUpdate(), so everytime when eventStart and eventEnd will be updated, automatically eventDateStartEndTime will be changed.
And you don't need to create the field eventDateStartEndTime, automatically will be created when those two fields will be created or updated.
exports.updateEventDateStartEndTime = functions.firestore
.document('/eventsconference/{documentId}')
.onUpdate((change, context) => {
// Get an object representing the document
const startTime = change.after.data().eventStart;
const endTime = change.after.data().eventEnd;
const formatedStartTime= (startTime.getHours()+2)+":"+(startTime.getMinutes()<10?'0':'')+startTime.getMinutes()
const formatedEndTime= (endTime.getHours()+2)+":"+(endTime.getMinutes()<10?'0':'')+endTime.getMinutes()
// access a particular field as you would any JS property
const eventDateStartEndTime = formatedStartTime+" until "+formatedEndTime;
// perform desired operations ...
return change.after.ref.set({
eventDateStartEndTime
}, {merge: true});
});After this just deploy the function using this command:
firebase deploy --only functions
