The shopping functionality is available in the following apps
- Restaurant app
- Shopping app
- Events app
And each of them follow the similar / same data structure of the products/items/tickets and their prices.
We have implemented / followed the Shopify variants and options system.
Learn about it here: https://help.shopify.com/manual/products/variants
Each product has Options and Variant.
Options
Options are array of options, and each options has name and array of values.
So, lets imagine we are selling sun glasses.
The sunglasses can have the following options: color, UVprotection, lensWidth.
And each of them can have the following values
color: red, black, white, green
uv-protection: yes, no
lensWidth: 66, 70
So with the things declared above our options in JSON format will look like this
"options":{
"option1":{
"name":"Color",
"values":["Red","White","Green"]
},
"option2":{
"name":"UV-Protection",
"values":["Yes","No"]
},
"option3":{
"name":"lensWidth",
"values":["66","70"]
}
},if this is general schema for all your product you can put it in "src/config/firestoreschema.js" - but it is not required since you can change the default options there.
So when new product is inserted through the admin panel, you will have the options there. And you can modify them to suit your needs.
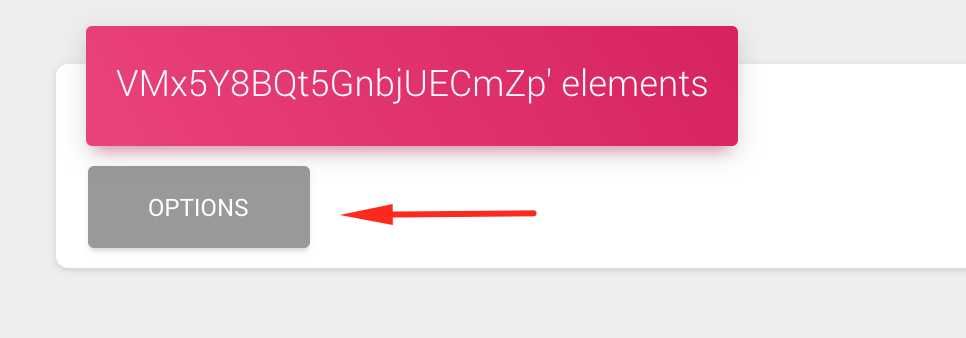
Each product should have the options element

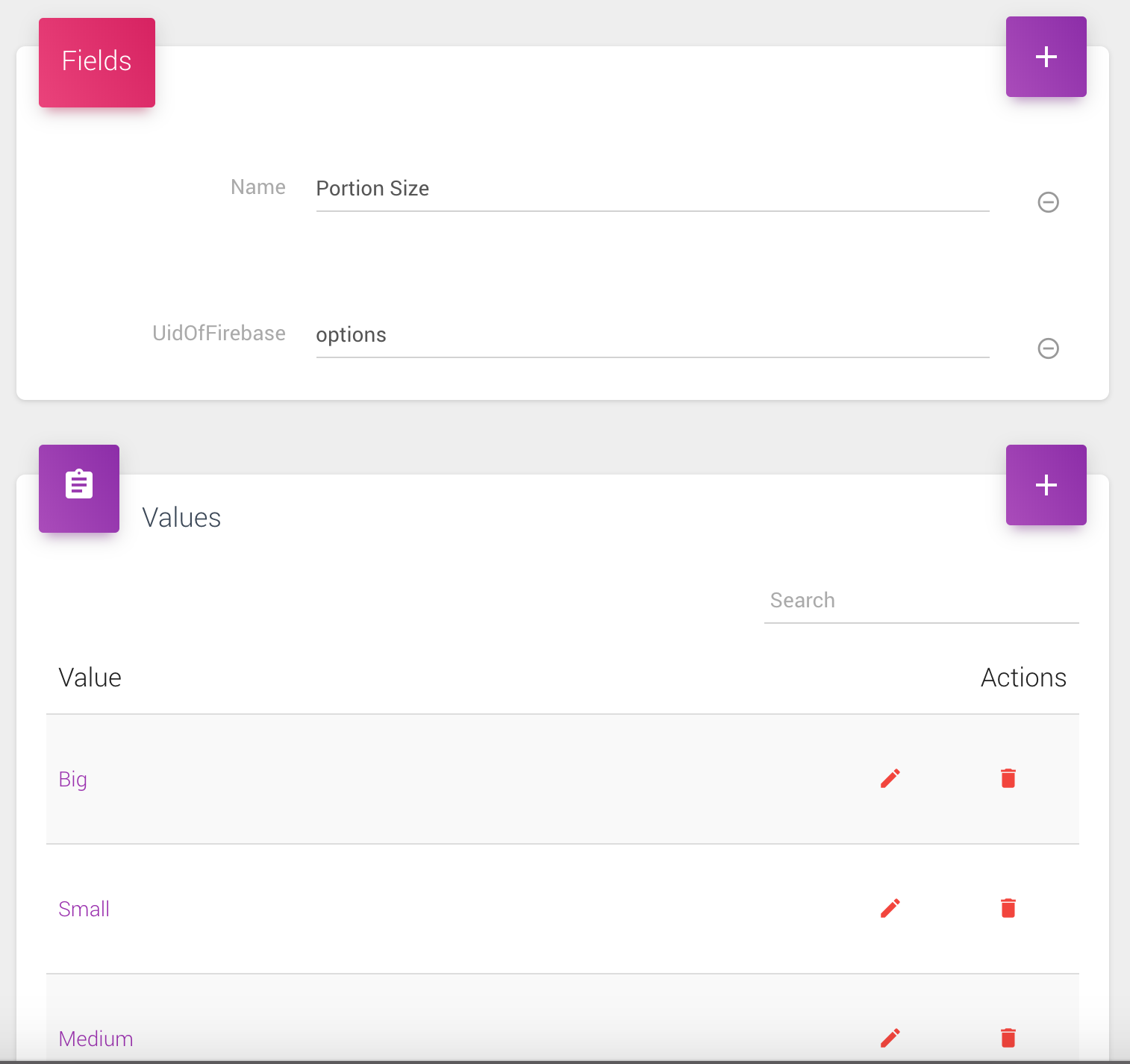
When you click on options, and some of the options, you get the details of single option, and you can modify existing or add new values.

Variants
In the above example we had the following options for the sunglasses product
color: red, black, white, green
uv-protection: yes, no
lensWidth: 66, 70
With this options we can build 4 * 2 * 2 = 16 variants of product
Example
- Red, With UV Protection, 66 mm - We sell it for 20$
- Red, No UV Protection, 66 mm - We sell it for 22$
- Green, with UV Protection, 60 mm - We sell it for 40$
etc...
So we need to define prices for each of the variants we have ( not all variants are required - at leas one is necessary )
Based on the examples above our JSON structure for single variant will looks like this
{
"option1":"Red",
"option2":"Yes",
"option3":"66",
"price":20,
"title":"Red, With UV Protection, 66mm"
}But thanks to the Firebase Admin Panel, each product will came with 1 variant inside by default. You job will be to add more and modify existing.
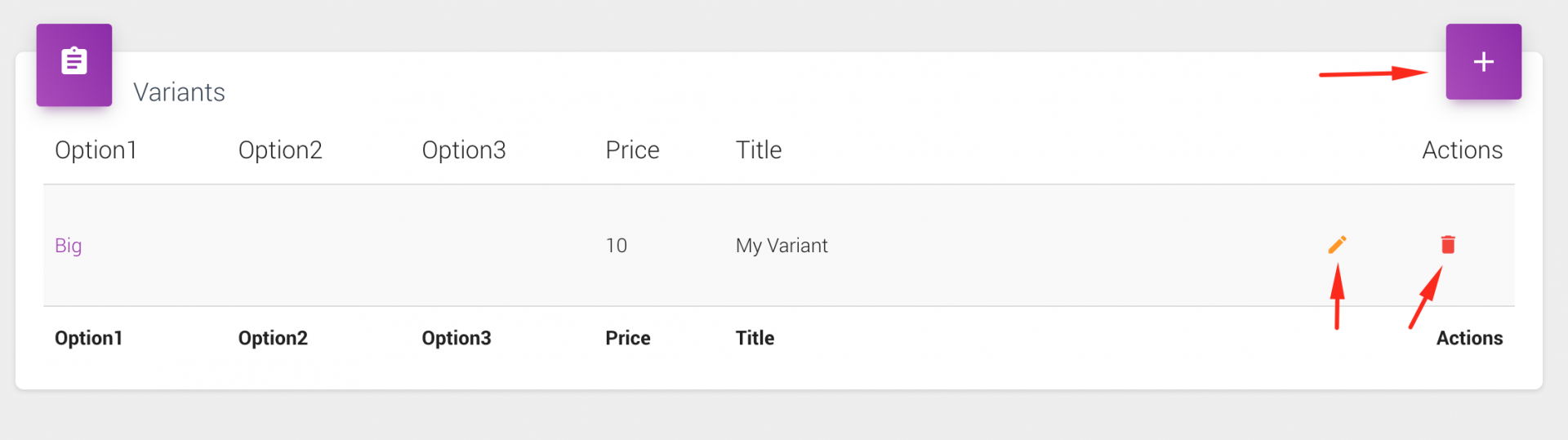
Each product will have "Variants" colleciton

And you can add / modify / delete variants.

Summary
We have taken what we think is good and extendable model. You can have as much as you want options and variants so the solution can work for every situation.
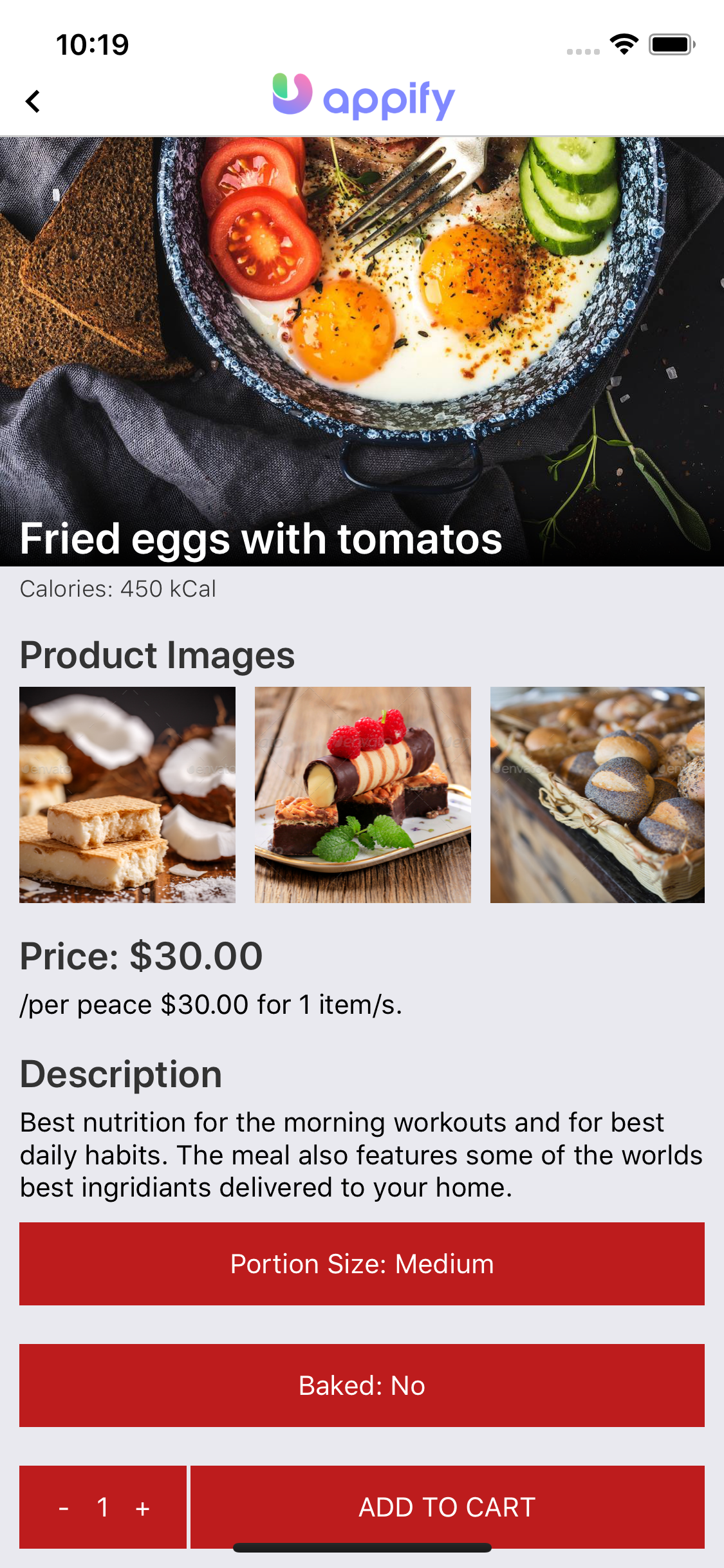
And this is how the options / variants and their prices are displayed on the app side