All the data is stored in Firebase Realtime Database and Firestore database.
In Firebase we store information about the app, like colors, navigation etc..
And in Firestore is where our actual data is. Like menu content, categories, orders etc..
We use Firebase because it has an import function.
Let's get started. Create an account in Firebase with your google account.
Create Firebase Project.
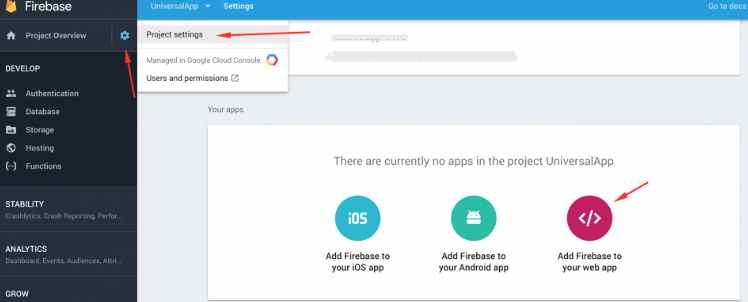
Then go in Project settings, and click on "Add Firebase to your web app"

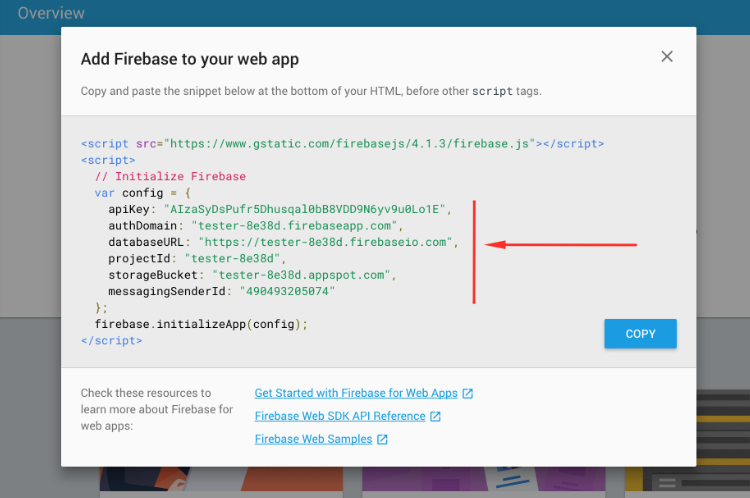
Then copy the config string.

Then in your downloaded project, in the root folder, there is "config.js" file. At start replace the config for firebase there.
Your mobile app is set up now and connected to Firebase.
Create the real time database
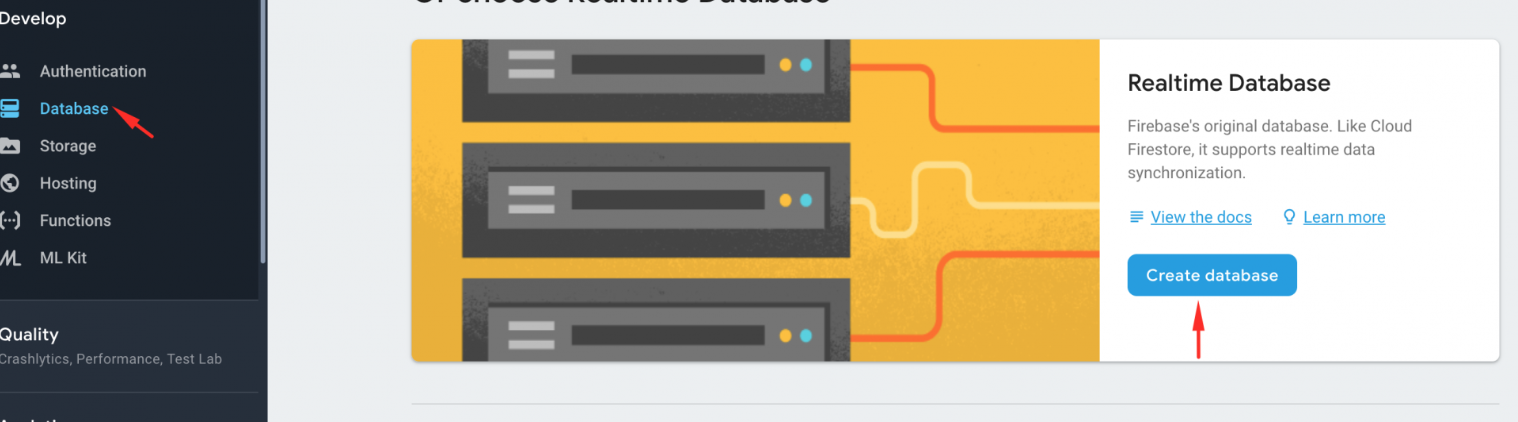
Go to Database and then click on the button called "Create database"

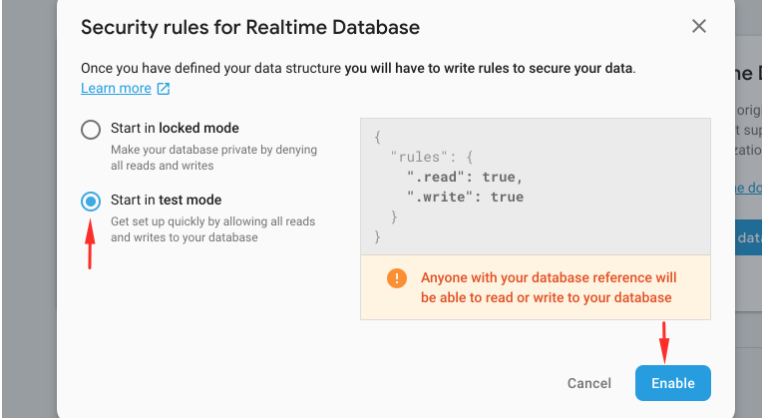
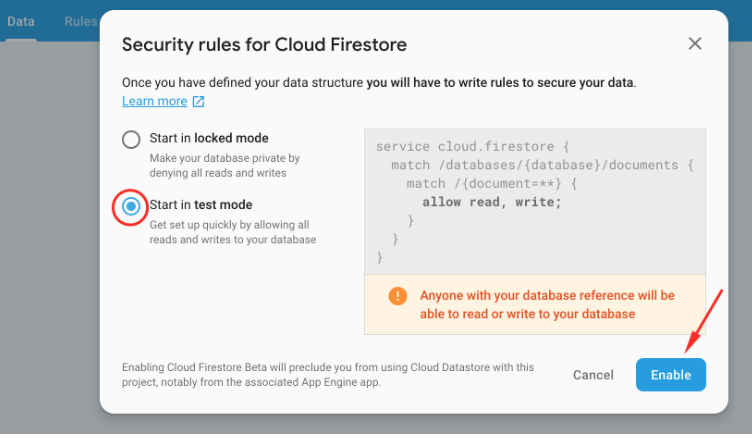
After clicking on the button it should appear a window that will ask you about security rules. Click on the Start in test mode and after that click Enable.

With rules configured like this everyone can read and write in your database. This is ok for test and development purposes.
But for production, this is a good starting point. This will allow edit and write to all registered users.
{
"rules": {
".read": true,
".write": "auth !== null"
}
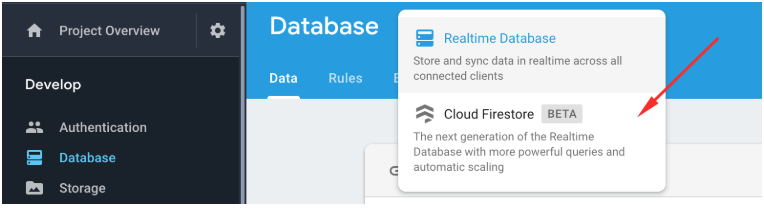
} Create Firestore Database
Go in Databases ->Cloud Firestore

Then, a pop up will appear.

For now, use Start in test mode.
