In this guide, you will learn how to obtain your Google Maps JavaScript API key.
Obtain API Key
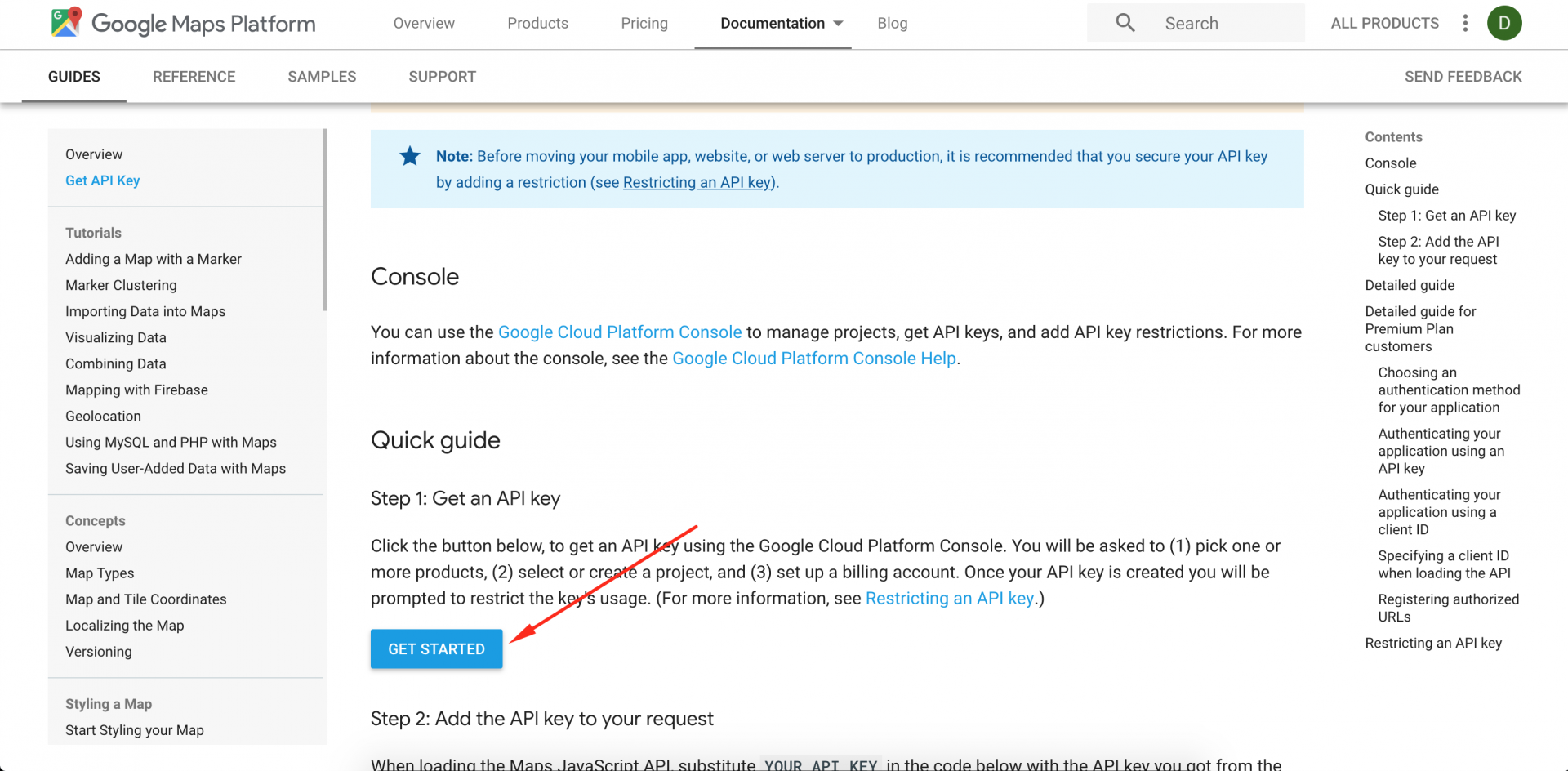
Head over to Google Developers Web Maps JavaScript API to obtain API Key
Click on the "Get Started" button.

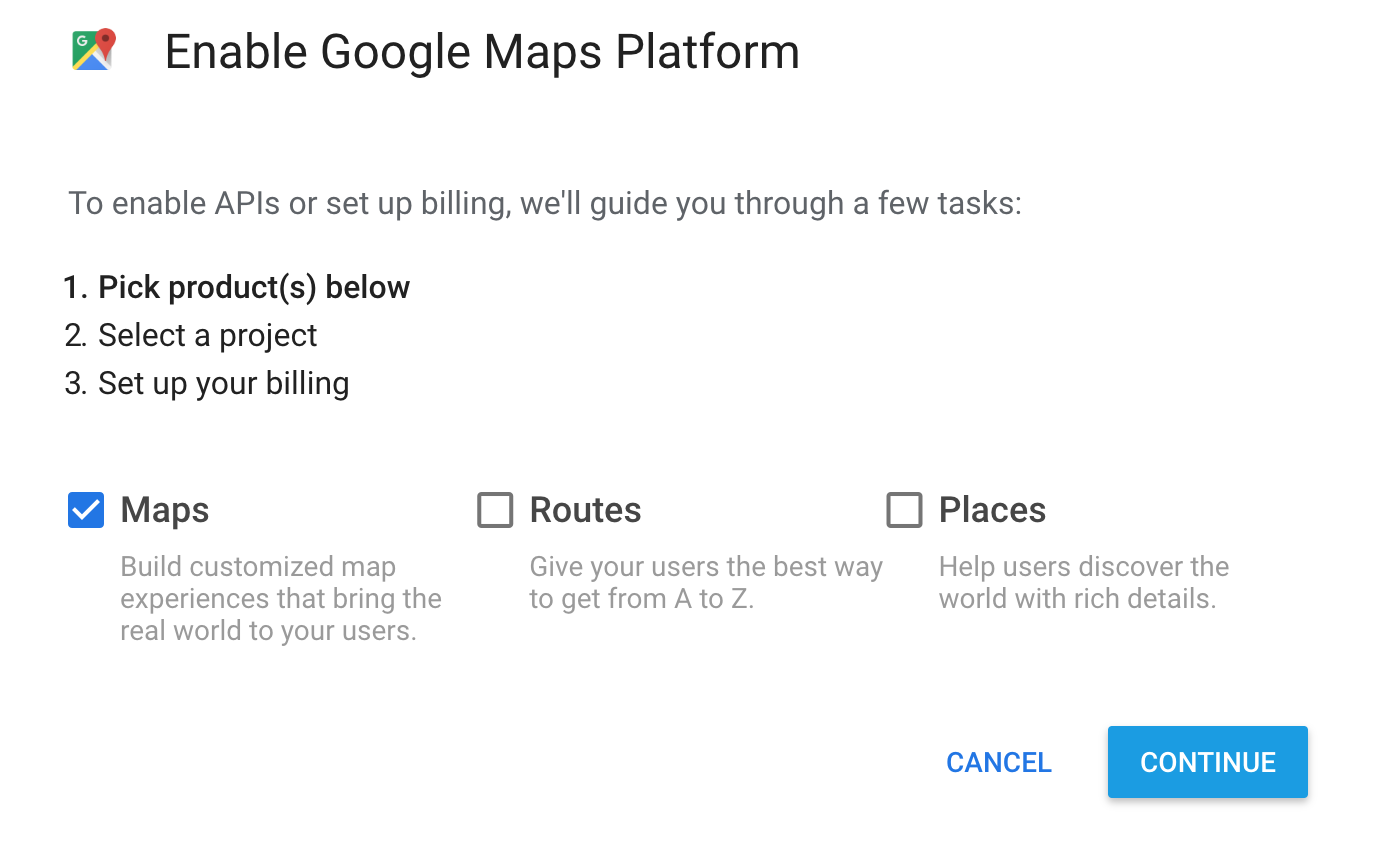
Select Maps

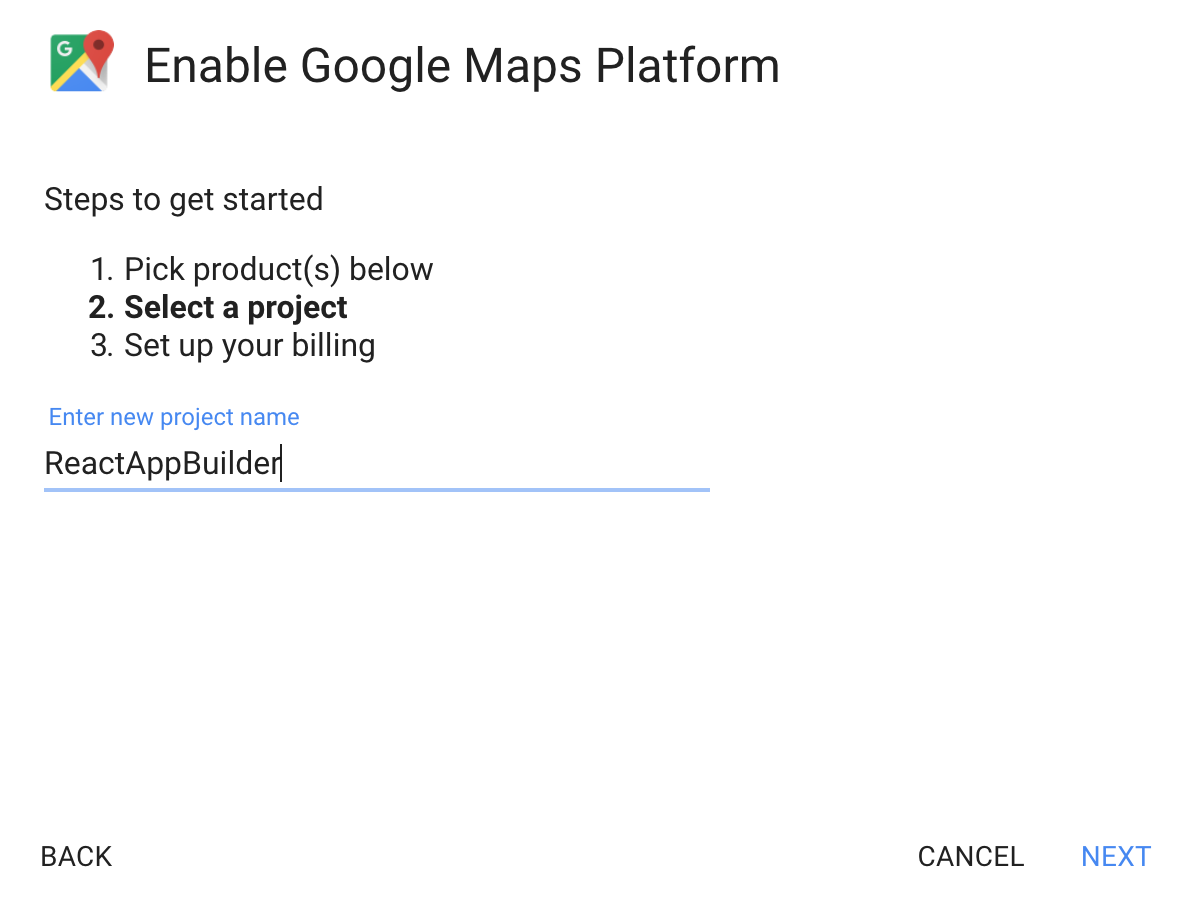
Then Select or create a project.

Then set up billing.
In the end, you will get the API KEY.
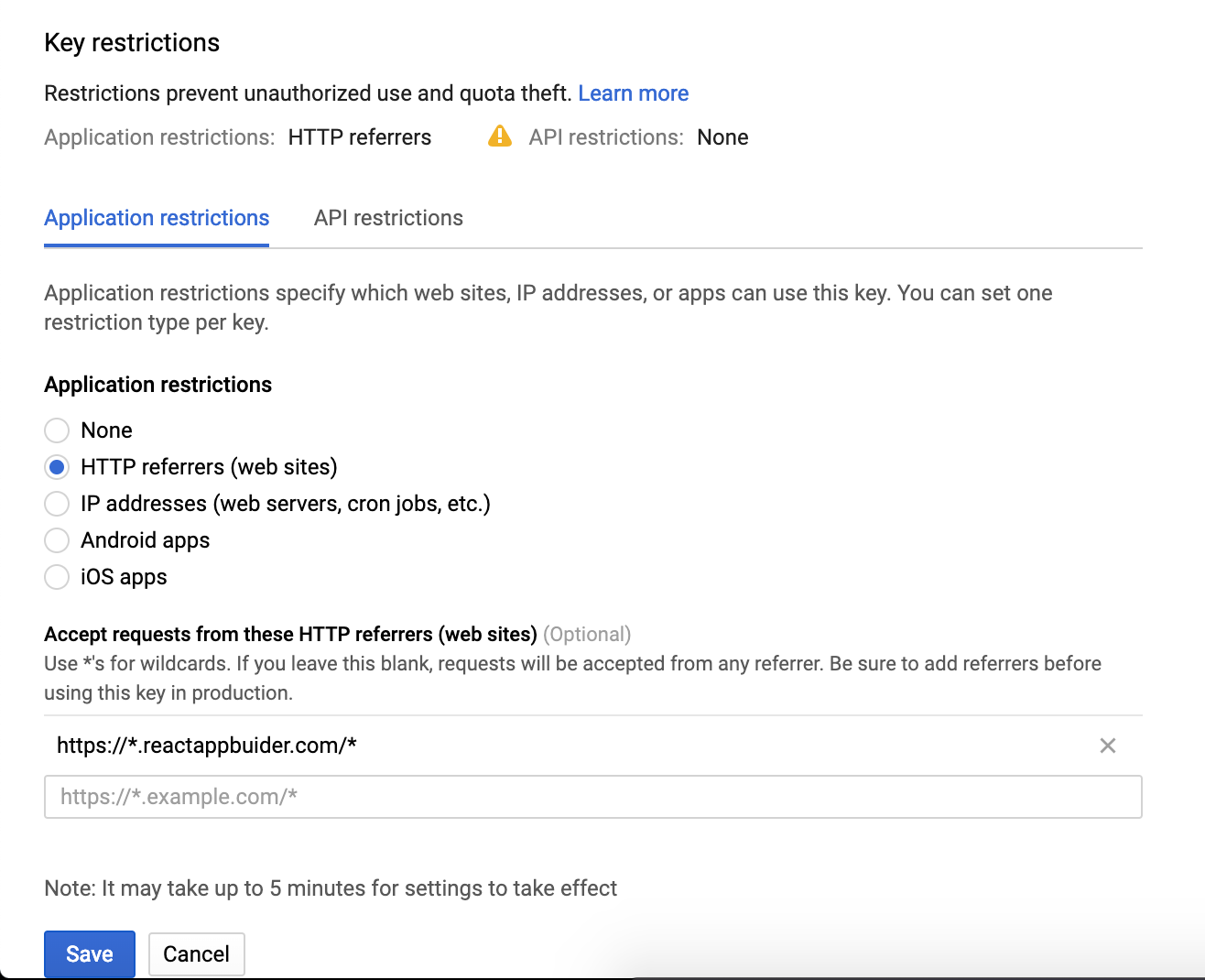
Important: When you get your Google API Key, by default is not protected, it means, it can be used anywhere.
Make sure you set up the URL where your key will be used.
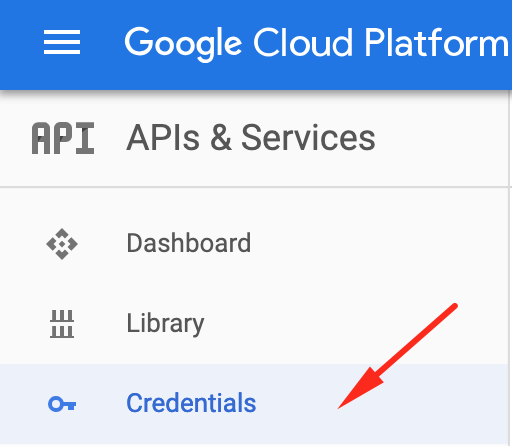
Go in Google Cloud Platform

Locate the key you have created and enter the url.

Place your API KEY
Now in src/config/app.js around line 30, add your API KEY
"googleMapsAPIKey":"YOUR_KEY",
