This is React Native app that uses Expo, solution for easy development and management of your React Native app.
Setup your environment
You will need to setup your computer to prepare for configuring the UNIEXPO React Native App.
You will need Node + NPM to build the phone apps, GIT for version control, and Expo for development testing.
- Install node and npm: Download it from here.
- Install GIT: Download it from here.
- Install Expo: Follow instructions for the local development tool and mobile client.
To verify your installation run
node --version npm --version git --version
Extract and initialize the uniexpo code base.
- Download and unzip the universal-app-platform.zip file from CodeCanyon:Envato into your documents or development folder.
- Unzip the uniexpo zip file found in universal-app-platform\UNIVERSAL APP\Mobile app
- The resulting folder dimovdaniel-uniexpoapp-8d6ec940704b contains a folder named dimovdaniel-uniexpoapp-8d6ec940704b, move it to the Mobile app folder and rename it uniexpo .
- Open a terminal / command line in the uniexpo folder and run npm install
This will take 5+ minutes.
You can complete steps 5+6 before step 4 is complete. - Configure your app name and icon in uniexpo/app.json ( how to )
- Configure your Firebase credentials in uniexpo/config.js ( how to )
Preview your app.
Open your project in the terminal.
Run
expo start
This will open a new web page in your browser.
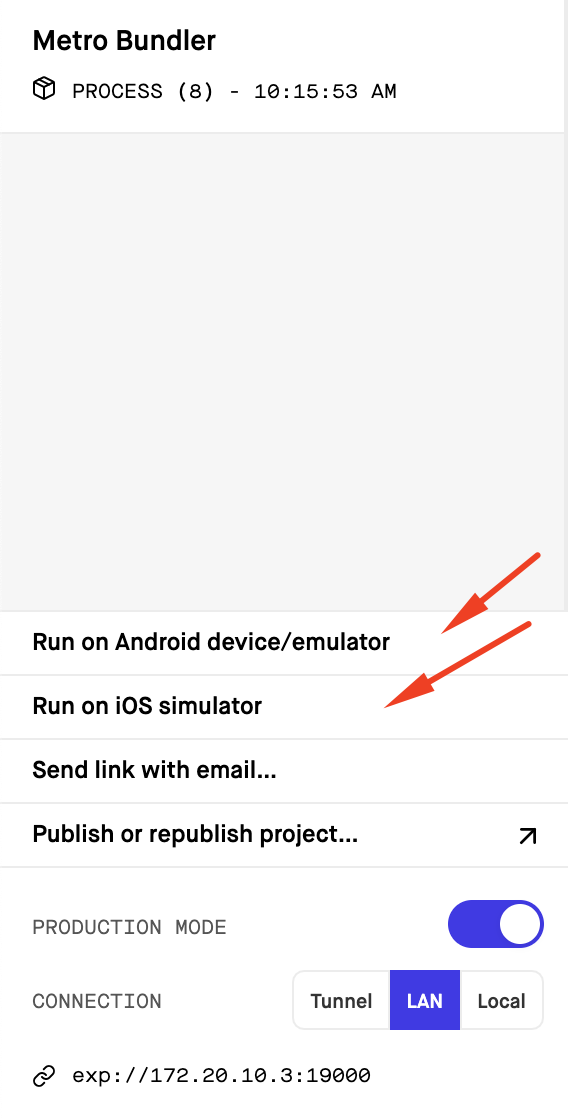
From there you can preview the app on the simulator, using the buttons
* Run on Android device/emulator
* Run on iOS simulator

This will open the app on android or ios simulator.
