In your react native project, in the root there is file "config.js". You should already have set up the connection to your Firebase DB here.
Bellow you will find some configurations for the PayPal and SendGrid email notify.
PayPal
In order to accept payment in the app, you will need to have merchant paypal account.
SendGrid
Sign up for free SendGrid account. With this in place, you will receive an email when new order is place.
You can use Smooch email, and have thous orders received in Slack
AdMob
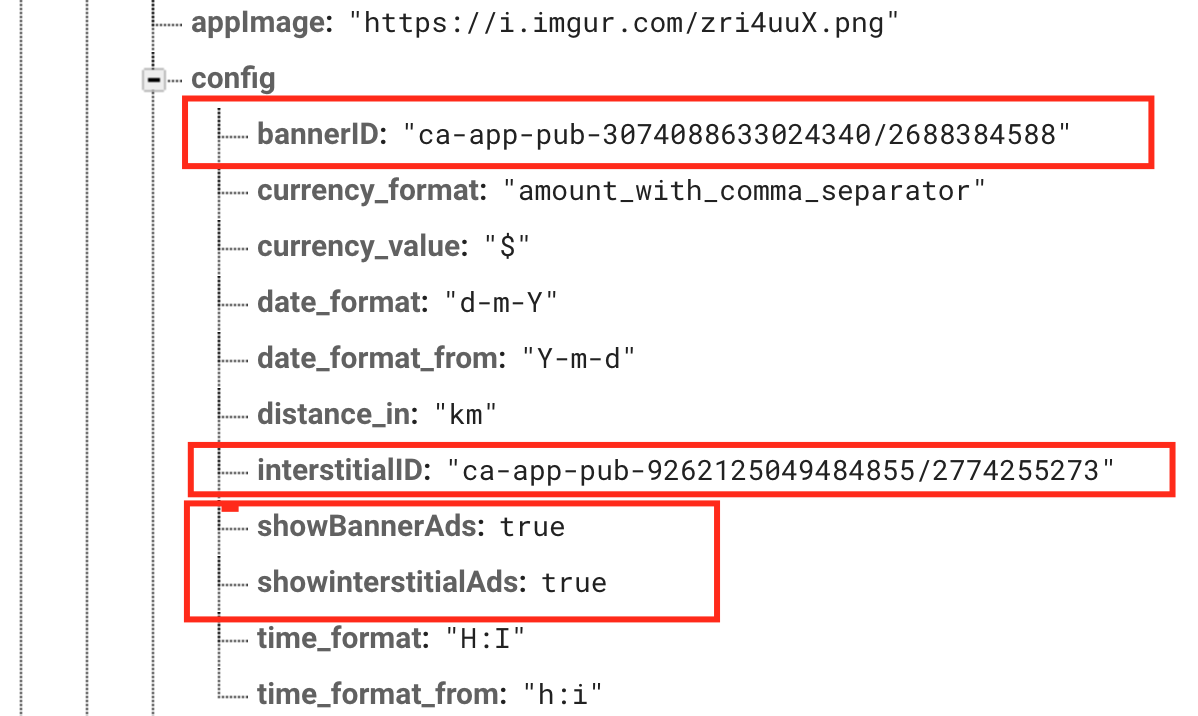
Sign up on AdMob. In the navigation menu you have Apps, click on the Apps and then click on ADD APP. Enter your app name and choose the platform(Android or iOS). And then click on NEXT: Create Ad Unit. Then you have to create banner id or interstitial id. Now go into your firebase console open your project and in the config you will add 4 variables:
- showBannerAds - set it to true if you want to have bannerAds in your app
- bannerID - insert your given banner id from AdMob
- showinterstitialAds - set it to true if you want to have interstitialAds in your app
- interstitialID -insert your given interstitial id from AdMob
Look at the image below