Compoennts this project uses
We have create few components that are used in the project and that look different in each template
Complex Components
- Login - Login UI
- Master - The Master view (side navigation with central content part)
- NavBar - Navigation bar that displays breadcrumbs and actions
Simple Components
- Card - A bootstrap card view
- Pager - The paging compoent that is used to paginate your data
- Tile - Bootstrap tile component
- Wizzard - Wizzard view ( buttons on top of card that control the current content)
Create new components UI
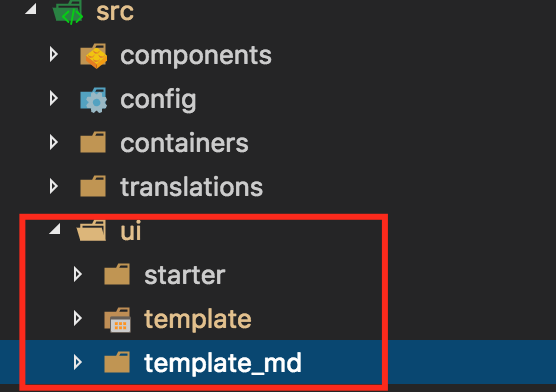
In the project, you will find the folder `src\ui\template' that contains the template UI look for the listed components above. So rename that folder to template_md ( or anything else ). We will not need it anymore.
There is folder src\ui\starter\. Copy and rename that folder to template. This will be our new working folder for our template specific code.
Now your folder structure should look like this