In some cases, you may wish to combine sections from different apps.
The easier way to do this is by doing drag&drop in React App Builder.
But in App platform, we don't have that drag&drop functionality.
So the easiest way to do that, that we can think of is the following.
1. Do Step 2 from the guide.
2. Find the app and component that you need, go inside it. and export it. This will download a JSON file.
Ex. I want to use the map section from the conference app.

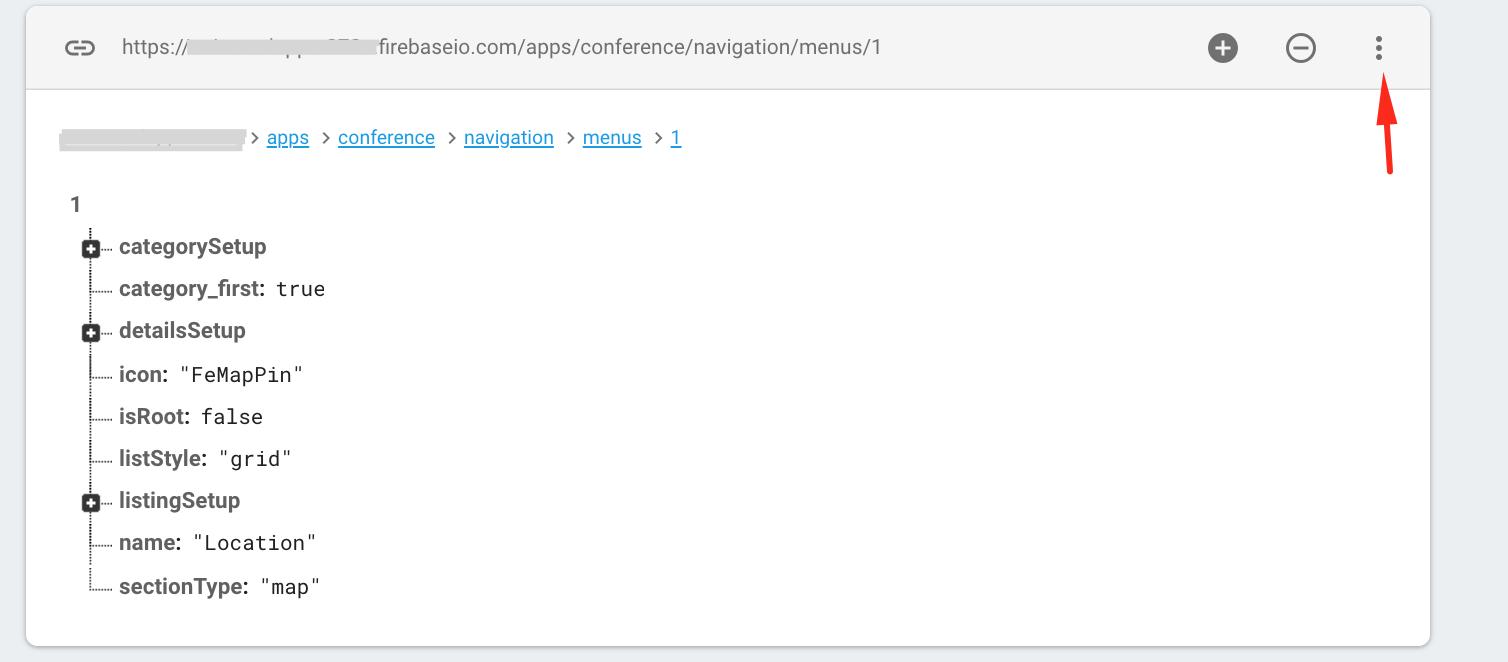
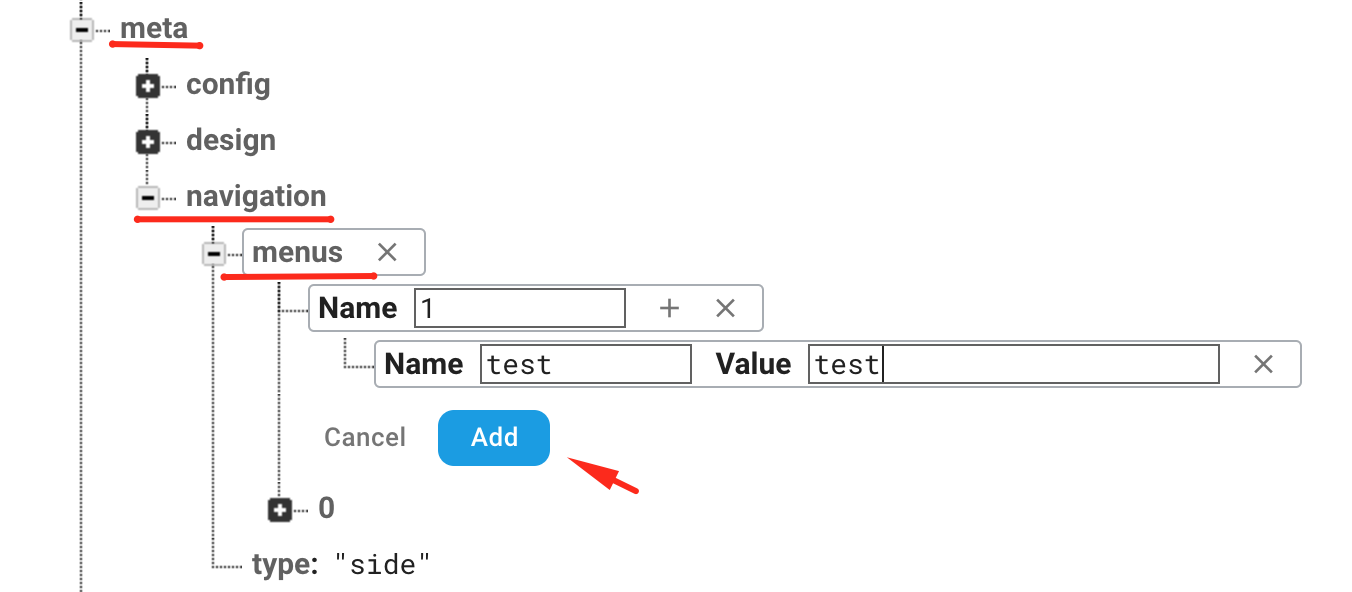
3. In your app navigation menus path in firebase ( probably meta/navigation/menus ) manually add the next item in the array, just to create the value.

4. Go inside the newly created item. And import the exported component. This will import the component into your app.
5. This where all steps to import the components into the app. But now you should be able to edit them ( their data ) in the admin panel. The easiest way to declare them is to explore how the admin panel for the component you copied is done.
For example, I copied the "Location" component from the conference app.
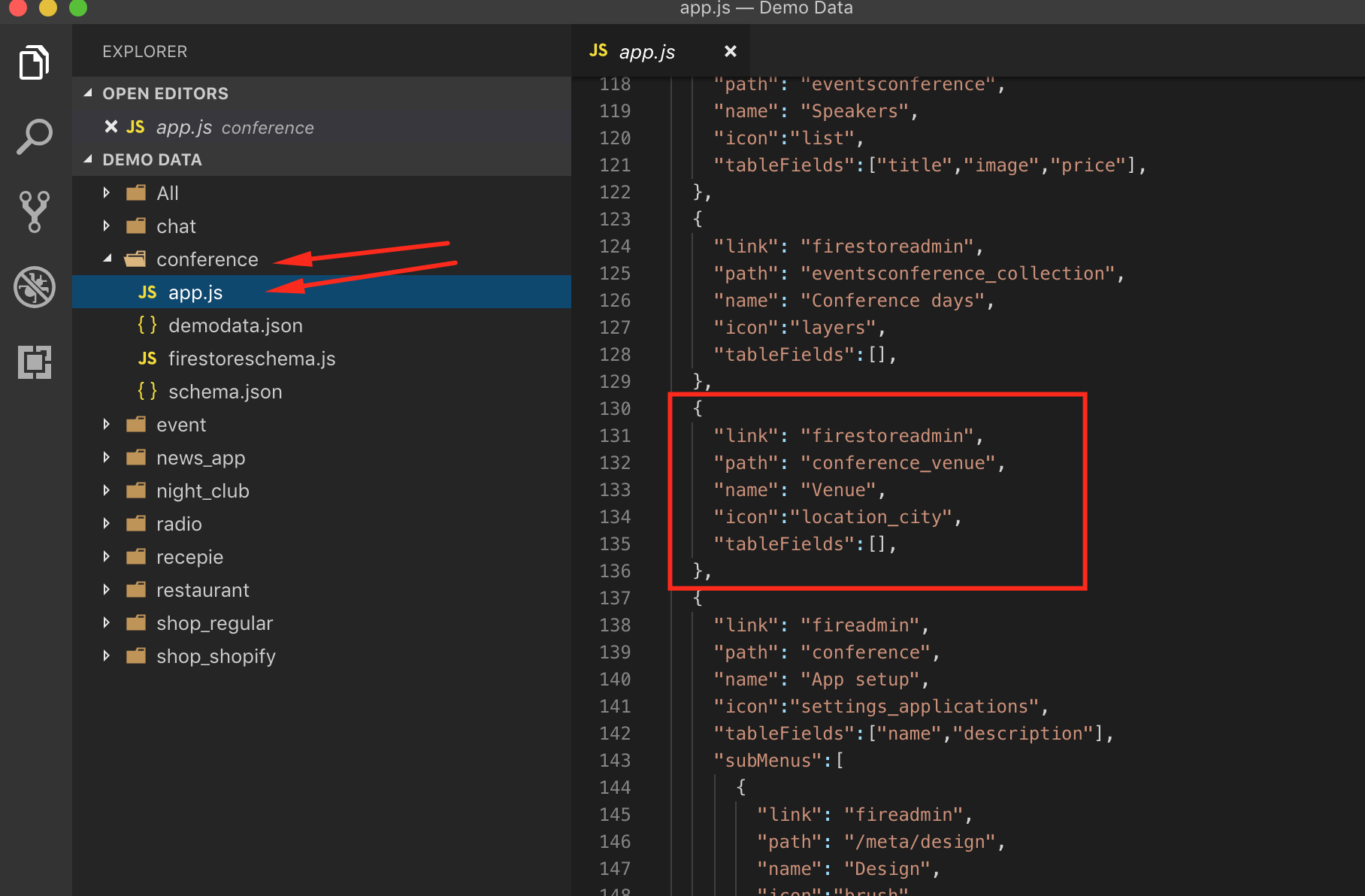
I need to open the app.js file for the demo/conference app and copy the specific item from the navigations.

Next. I need to paste this navigation item in my admin panel src/config/app.js/-->navigation array
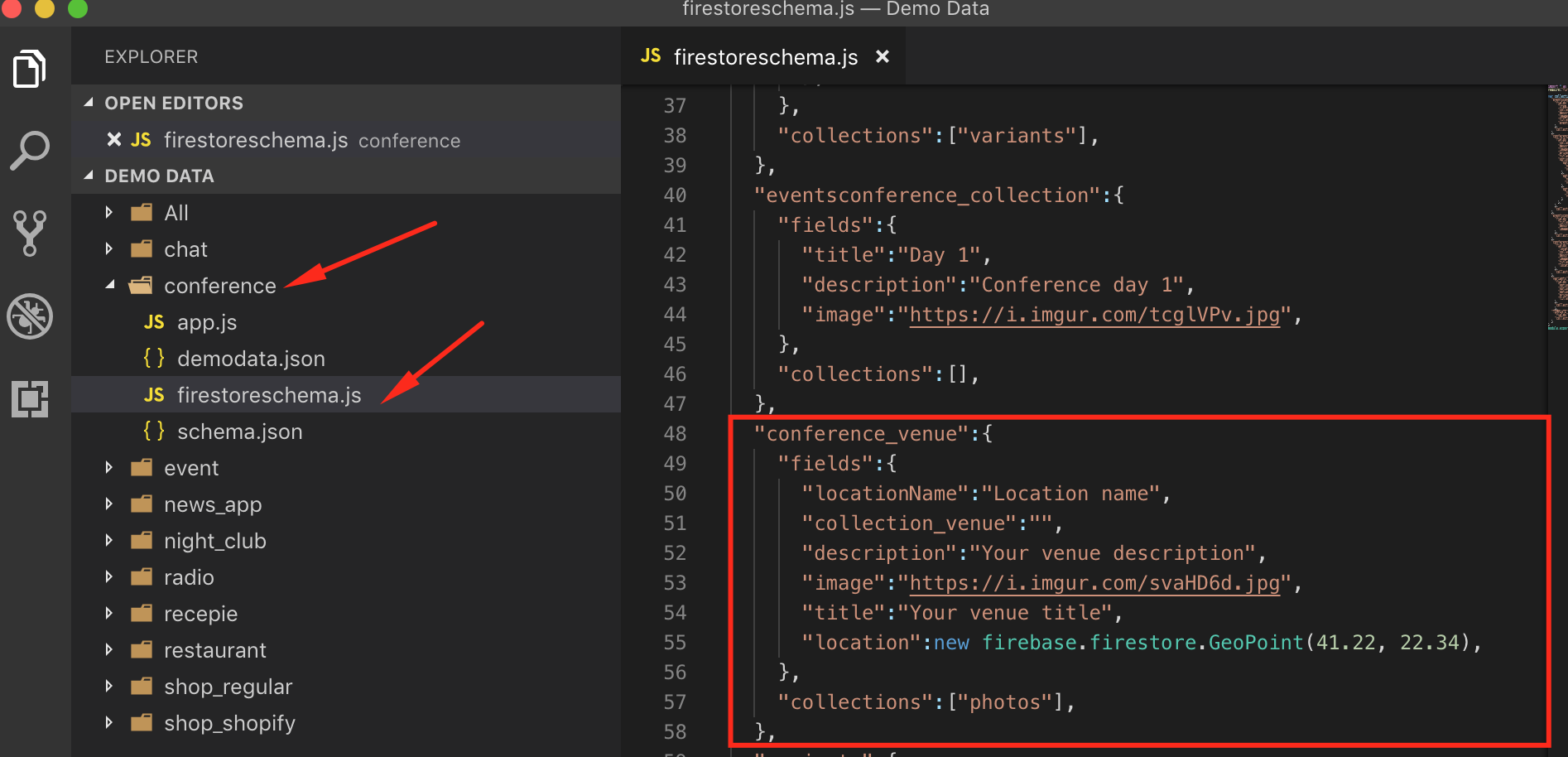
Besides this, I need to copy the collection firestore schema.

And place it into my firestoreschema.js.
